디지털 시계를 만들기 위해서는 Date 와 Interval 을 사용합니다.
일정 시간 이후 함수가 호출되도록 하는 방법은 대표적으로 timeout과 interval 로 나뉘지만 시계는 지속적으로 시간이 흘러야하기 때문에 interval 을 사용합니다.
- setTimeout : 을 이용해 일정 시간이 지난 후에 함수를 실행하는 방법
- setInterval : 을 이용해 일정 시간 간격을 두고 함수를 실행하는 방법
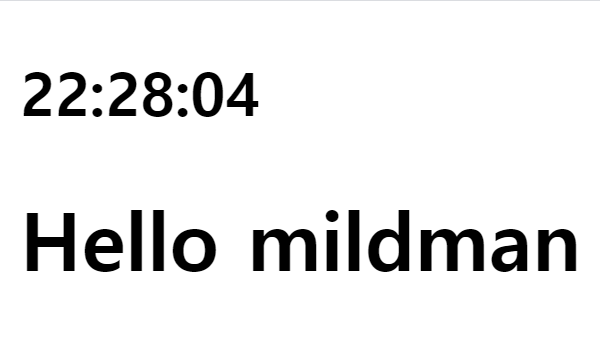
<h2 id="clock">00:00:00</h2>const clock = document.querySelector("h2#clock");
function getClock() {
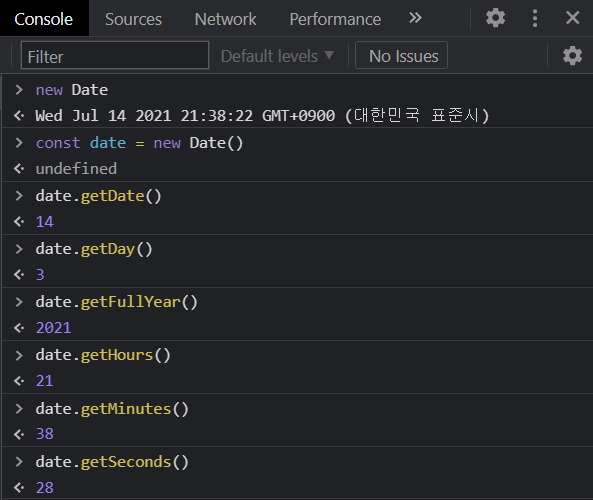
const date = new Date(); // 한국 표준시를 date 변수에 저장
clock.innerText = (`${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`);
// 현재 시간값을 string 형태로 출력
}
getClock(); // 페이지 새로고침 후 00:00:00 초기화 과정 없이 시간을 바로 나타내기 위해
setInterval(getClock, 1000); // 1초마다 반복위 소스코드를 통해 한죽 표준시를 기준으로한 디지털 시계를 만들어낼 수 있습니다.
그러나 위 코드에는 디테일한 단점이 발생하는데요, 바로 시간이 1의 자리 수로 들어가면 00:00:0 의 형태로 출력되게 됩니다. 때문에 아래 코드를 통해서 디테일한 부분까지 완성합니다.
const clock = document.querySelector("h2#clock");
function getClock() {
const date = new Date(); // 한국 표준시 value를 date에 저장
const hours = String(date.getHours()).padStart(2, "0");
const minutes = String(date.getMinutes()).padStart(2, "0");
const seconds = String(date.getSeconds()).padStart(2, "0");
clock.innerText = `${hours}:${minutes}:${seconds}`;
}
getClock(); // 페이지 새로고침 후 00:00:00 초기화 과정 없이 시간을 바로 나타내기 위해
setInterval(getClock, 1000); // 1초마다 반복
** 함수 상세 설명 **
const hours = String(date.getHours()).padStart(2, "0");
const minutes = String(date.getMinutes()).padStart(2, "0");
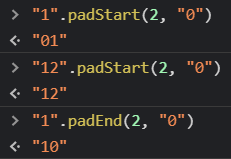
const seconds = String(date.getSeconds()).padStart(2, "0");출력되는 시간이 00:00:0 의 형태로 자릿수가 맞지 않게 되는 것을 방지하기 위해 padStart 사용하여 무조건 두 자리의 수로 출력되도록 하고, 빈 자리는 0으로 채우도록 합니다. ▼ 아래의 그림을 참조

위 그림에서 알 수 있듯이 12는 이미 두 자리 수이기 때문에 padding 값인 0이 추가되지 않고 온전히 12로 나오는 것을 확인할 수 있습니다. 때문에 padStart(2, "0") 으로 설정해두면 시간이 1의 자리가 되었을 때에만 01 과 같이 디지털 시계 형태로 출력할 수 있습니다.
하지만 padStart를 사용하기 전에 알아두어야 할 것은 date.getHours는 text가 아니라 number이기 때문에 padStart를 적용할 수 없습니다. padStart를 적용시키기 위해서 date.getHours의 value를 string 형태로 변환해야 하기 때문에
const hours = String(date.getHours()).padStart(2, "0"); 와 같은 형태로 string으로 감싼 것입니다.
이후 온전한 디지털 시간의 출력을 위한 준비 과정이 모두 끝났으니 clock.innerText를 통해 현재 시간값을 string 형태로 출력합니다.

** date object에 대한 참고 문헌 **

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date
Date - JavaScript | MDN
JavaScript Date objects represent a single moment in time in a platform-independent format. Date objects contain a Number that represents milliseconds since 1 January 1970 UTC.
developer.mozilla.org
'Web > JS' 카테고리의 다른 글
| [Vanilla JS] create To do list (0) | 2021.07.16 |
|---|---|
| [Vanilla JS] 인용구 나타내기 Math.random (0) | 2021.07.15 |
| [Vanilla JS] localStorage - setItem, getItem, removeItem (0) | 2021.07.14 |
| [Vanilla JS] Form Submission & Events (0) | 2021.07.13 |
| [Vanilla JS] CSS in Javascript (0) | 2021.07.13 |
![[Vanilla JS] create clock - setInterval, date, padStart](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FAj7Bu%2Fbtq9C89Oj4C%2FOOy6OjIq2RU8oKSVH2IGR0%2Fimg.png)