const loginForm = document.querySelector("#login-form")
const loginInput = document.querySelector("#login-form input");
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden";
function onLoginSubmit(event) {
event.preventDefault();
const username = loginInput.value; // 유저 이름 저장
loginForm.classList.add(HIDDEN_CLASSNAME);
localStorage.setItem("username", username); // "저장될 아이템의 이름", username 변수
greeting.innerText = `Hello ${username}`;
// greeting.innerText = "Hello " + username;
// string 과 변수를 합치는 방법, 변수를 string 안에 포함시키는 방법
greeting.classList.remove(HIDDEN_CLASSNAME);
}
loginForm.addEventListener("submit", onLoginSubmit);localStorage는 정보를 저장하고, 불러오고, 삭제하는 기능을 가진 브라우저가 제공하는 작은 DB와 같은 API 입니다.
위 코드에서는 input을 통해 제출된 value가 localStorage.setItem을 통해 localStorage에 저장된 것을 개발자 도구를 통해 확인할 수 있습니다.
localStorage 의 이후 .setItem / .getItem / .removeItem 로 작성하며,
우리는 이 코드를 작성할 때 key 값과 value만 상황에 맞게 선택하면 되겠습니다.




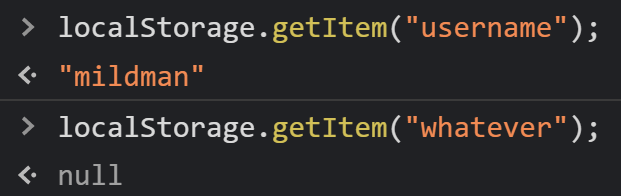
존재하는 정보에 대한 key를 검색하면 그 value를 string 형태로 받게 되며, 존재하지 않는 key를 검색하면 null 을 반환합니다.
const loginForm = document.querySelector("#login-form")
const loginInput = document.querySelector("#login-form input");
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden";
const USERNAME_KEY = "username";
function onLoginSubmit(event) {
event.preventDefault();
const username = loginInput.value; // 유저 이름 저장
loginForm.classList.add(HIDDEN_CLASSNAME);
localStorage.setItem(USERNAME_KEY, username); // "저장될 아이템의 이름", username 변수
paintGreetings(username);
}
function paintGreetings(username) {
greeting.innerText = `Hello ${username}`;
greeting.classList.remove(HIDDEN_CLASSNAME);
}
const savedUsername = localStorage.getItem(USERNAME_KEY);
if(savedUsername == null) {
// show the form
loginForm.classList.remove(HIDDEN_CLASSNAME);
loginForm.addEventListener("submit", onLoginSubmit);
} else {
// show tHe greetings
paintGreetings(savedUsername);
}'Web > JS' 카테고리의 다른 글
| [Vanilla JS] 인용구 나타내기 Math.random (0) | 2021.07.15 |
|---|---|
| [Vanilla JS] create clock - setInterval, date, padStart (0) | 2021.07.14 |
| [Vanilla JS] Form Submission & Events (0) | 2021.07.13 |
| [Vanilla JS] CSS in Javascript (0) | 2021.07.13 |
| [Vanilla JS] Events (0) | 2021.07.13 |
![[Vanilla JS] localStorage - setItem, getItem, removeItem](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FkwHyq%2Fbtq9uByi1ee%2Fkgk99zUxgi3sPiGV4NIHLK%2Fimg.png)