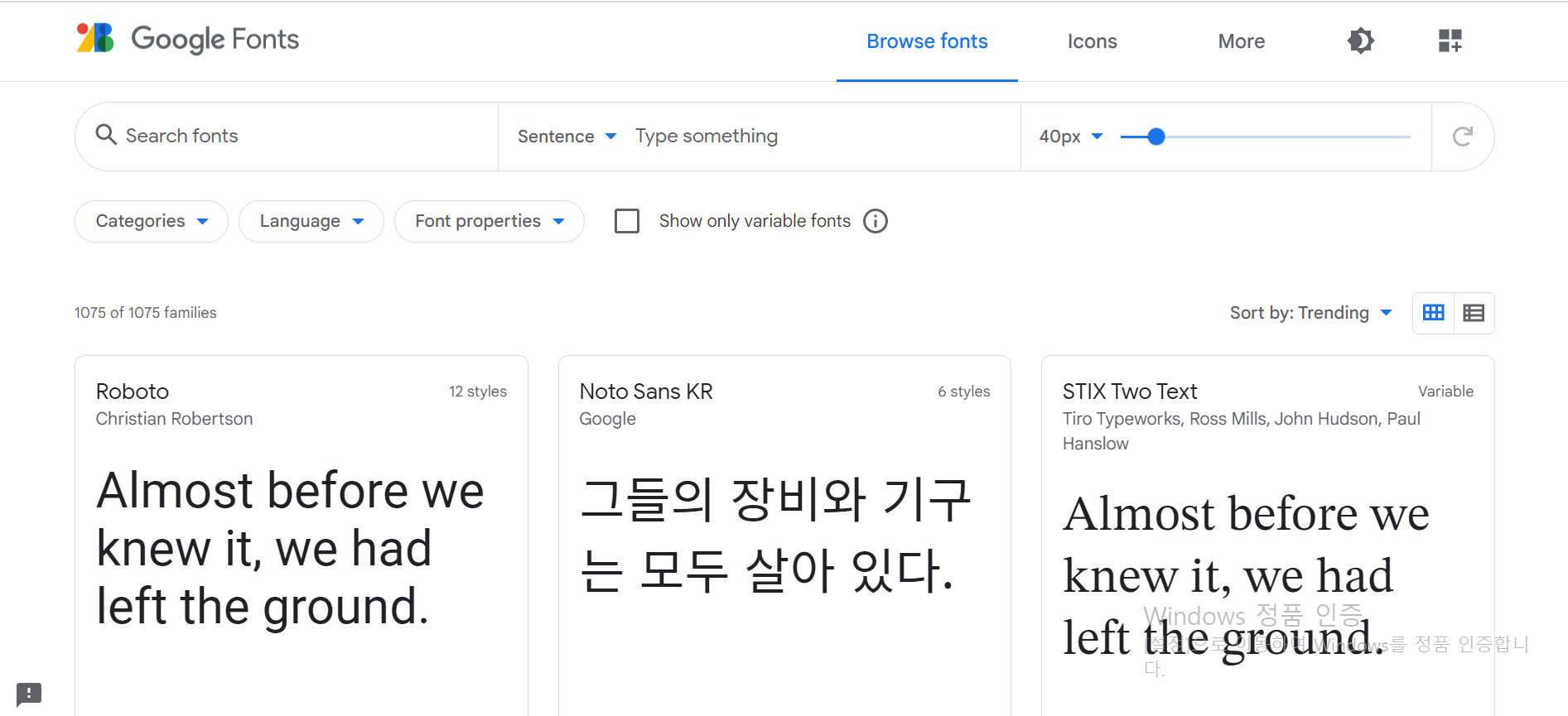
1. 사이트 들어가기 (https://fonts.google.com/)

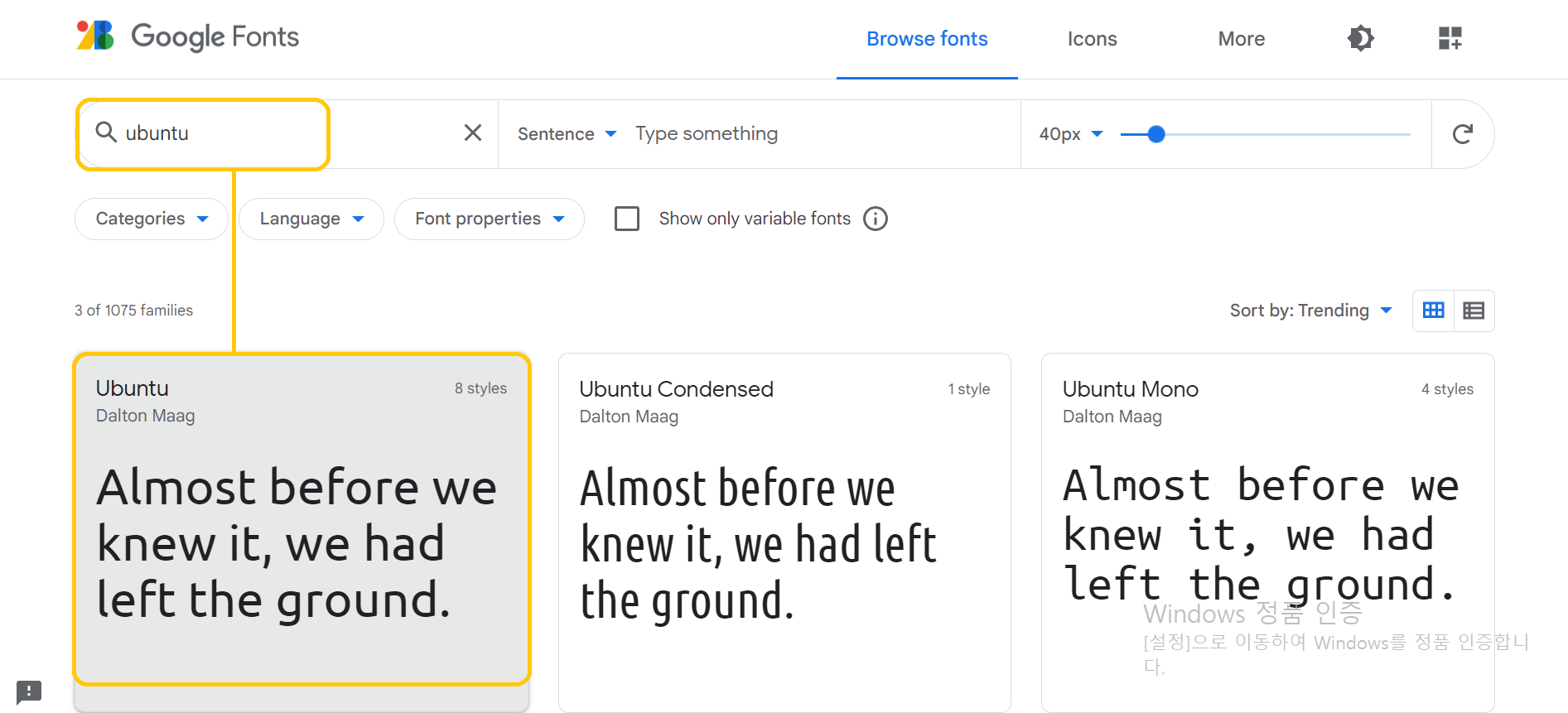
2. 원하는 폰트 선택하기
저는 ubuntu 폰트를 가져다 사용하기로 했습니다.

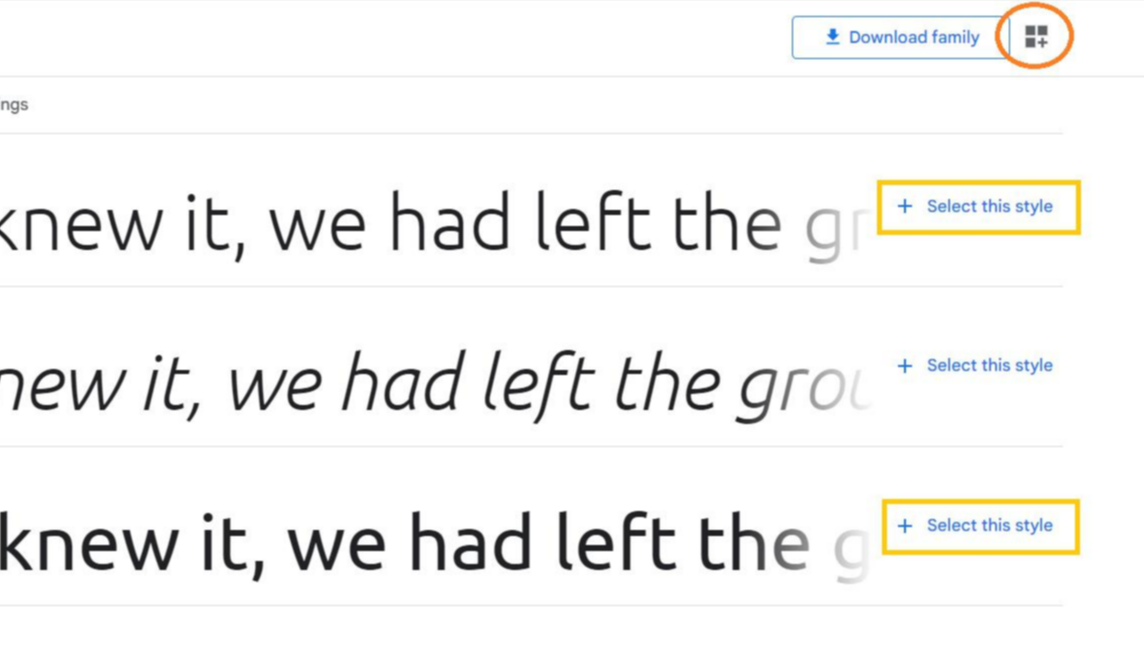
3. 사용할 폰트 스타일 추가하기
+ Select this style 을 클릭하여 사용할 스타일을 선택 · 추가할 수 있습니다.
저는 Unbuntu 폰트의 300, 400, 500, 700 스타일을 사용하기로 했습니다.
이후 상단의 Selected family 박스를 클릭하여 추가한 폰트 스타일들을 확인할 수 있습니다.

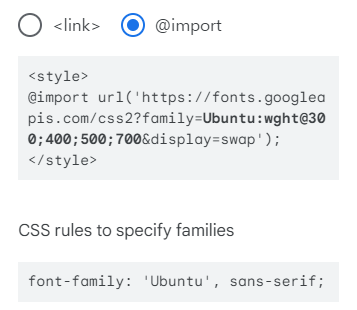
4. CSS에서 폰트 불러오기
선택한 폰트 스타일을 불러오는 방법은 HTML에서 받느냐 혹은 CSS에서 받느냐로 나뉘는데,
필자는 CSS에서 받아오는 방식이 더 직관적이기 때문에 @import 방식을 선호합니다.

위의 그림처럼 Selected family 박스 하단에서 주소를 제시해주는데요. 굵은 글씨체로 나타나 있는 문장을 보면 제가 추가한 Ubuntu 폰트의 300, 400, 500, 700 스타일이 참조되어 있는 것을 확인할 수 있습니다.
@import url('https://fonts.googleapis.com/css2?family=Ubuntu:wght@300;400;500;700&display=swap');
* {
font-family: 'Ubuntu', sans-serif;
}이처럼 CSS 최상단에 @import url('~'); 을 복사 붙여넣기 한 뒤 (<style> 태그 생략)
폰트를 직접 다운로드 받지 않고도 @import 를 통해 웹에서 불러올 수 있습니다.
![[CSS] 구글 폰트(Google fonts) 적용 방법](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FBy5zD%2FbtrbvwPOPSV%2FuW1NFoskBl9TyLeQUMRdB1%2Fimg.png)